今回はWordPress(ワードプレス)オフェンスアイテム2つ目の
TinyMCE Advancedを設定します。
②TinyMCE Advanced
TinyMCE Advancedとは
あなたのブログの編集能力をあげてくれるアイテムです。
記事の投稿画面の機能(文字の大きさ、色等)の種類を増やしてくれます。
TinyMCE Advancedをインストールしよう
ブラグインの新規追加をクリック
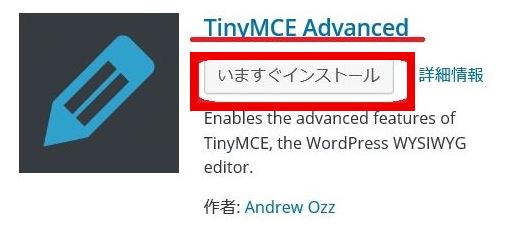
次ページの上部右端の検索項目に「TinyMCE Advanced」と入力してください
「今すぐインストール」をクリック

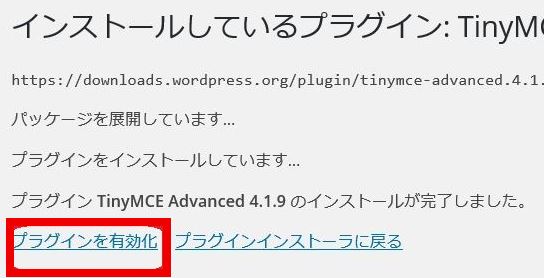
「ブラグインを有効化」をクリック

これで一覧に無事「TinyMCE Advanced」が登録されています。

TinyMCE Advancedを設定しよう
インストールが完了したらここから設定を行っていきます。
設定タブの中から「TinyMCE Advanced」をクリック
次ページで以下の項目が今現在の記事の投稿機能一覧です。
こちらの画面にそのページの下部にある
一覧から新たな機能を追加していきます。
こちらからです
↓↓↓
ドラッグ&ドロッブを繰り返して機能をじゃんじゃん追加してください。
すべて追加しておくのがベストですが
僕的には「フォントサイズ」「背景色」は
絶対入れておいた方がよいと思います。
ドラッグ&ドロッブが完了したら
下にスクロールしAdvanced Optionsの欄の4つにチェックを入れます。
チェックを入れたら右下の「Save Changes」をクリックして完了です。
作業お疲れ様でした!