では賢威をカスタマイズしていきましょう。
ここでは僕のブログのカスタマイズと同じように設定します。
デザインはコーポレートを使用しています。
何回か試行錯誤したり、たくさんの方のブログを見てきた中で
いわゆる「人の視覚心理で見やすく、売れるブログ」のレイアウトが
ここから紹介するものなので、マネして頂けたらうれしいです(^◇^)
賢威をカスタマイズしていこう!
最初に不要な部分をカスタマイズして
ブログ全体をスッキリとさせていきます。
赤枠の部分ははっきり言って不要で見にくいので消してしまいましょう。
(この2つがあるとすぐに記事にたどり着けないため)

「賢威の設定」から「トップページ」をクリック

中ほどにある赤枠部分の文字列を削除します

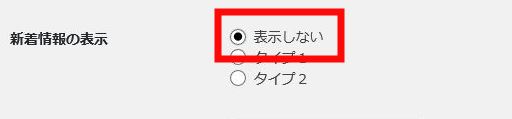
さらにその下にある「新着情報の表示」を「表示しない」にします

下にある「変更の保存」をクリック
これで不要な部分が消えました(^◇^)
ヘッダー画像を挿入しよう!(ヘッダー・フッダー・サイドバーとは?)
続いてヘッダー画像を挿入しましょう。
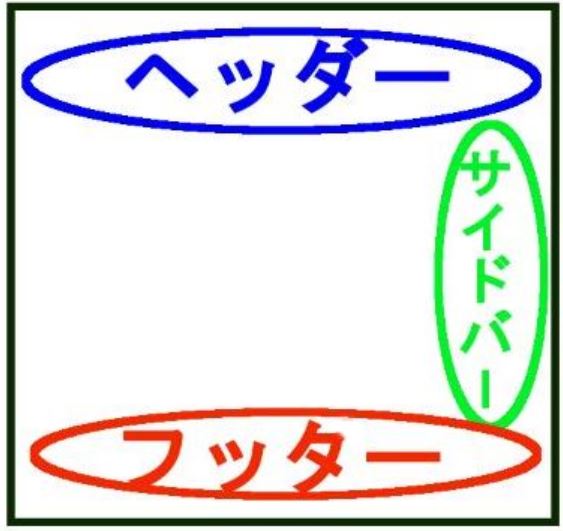
ヘッダーとはブログにおいてこの部分です。
ちなみにサイドバー・フッターもこの機会にぜひ覚えてください(^◇^)

ヘッダー画像は「ブログの顔」です!(^^)!
第一印象はすごく大事なのでここは力を入れたいですね。
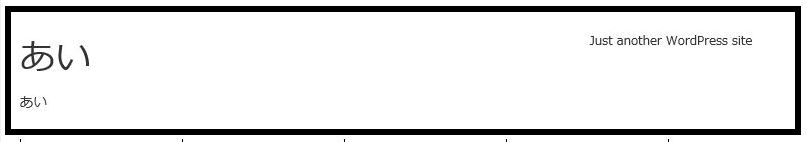
今現在ですとあなたのブログのヘッダーはこんな感じで
文字のみが表示されていると思います。

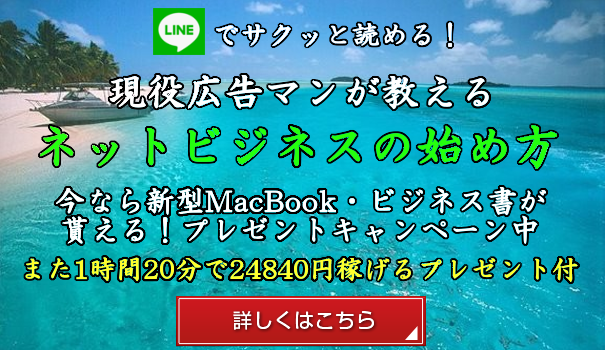
これを画像にすると

一気に華やかになりますね(^_-)-☆
こういった画像を無料で使えるサイトが数多く存在します。
中でもこちらがおススメです。
↓↓↓
検索欄で「ヘッダー画像」と入力すれば
無料で使えるものがたくさん出てきます。
気に入ったものが見つかり、文字を入れたらもう完成です。
ヘッダー画像に文字を入れるのは画像加工ソフトを使います。
画像加工ソフトのおススメはGIMPという無料ソフトです。
興味のある方は検索してみてください。
ではここからは用意した画像を
ヘッダー画像に設定する作業を行っていきます。
「メディア」をクリック

「新規追加」をクリック

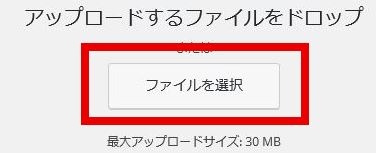
「ファイルを選択」をクリック

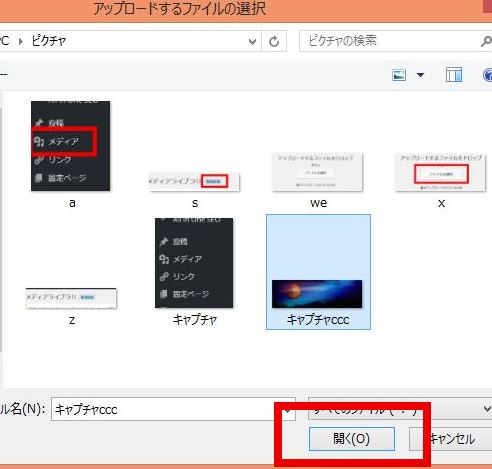
あなたのパソコン内に保存しておいた画像を選択し
「開く」をクリック

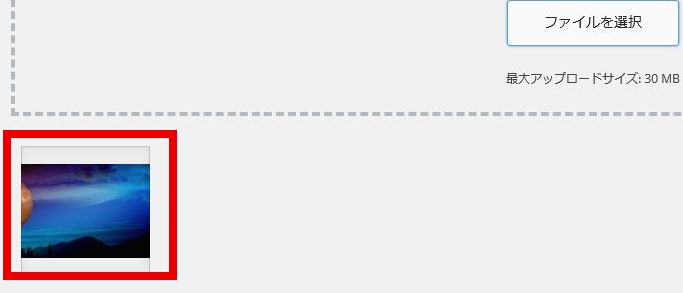
すると画面左下に画像の一部が出てくるので
この画像をクリック

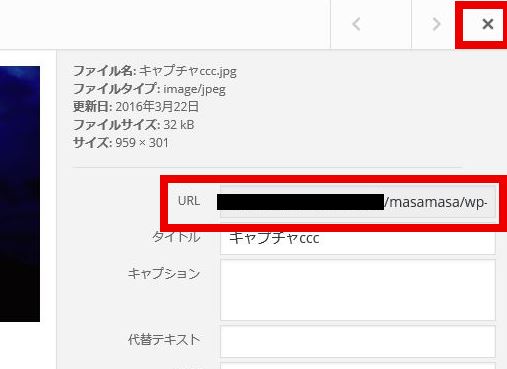
次ページでは赤枠のURLを
コピーして右上の✖ボタンでこのページは閉じます。

メニューの「外観」から「テーマの編集」をクリック

右側の「テンプレート」から「テーマヘッダー」をクリック

さてここからは細かい作業です。
大変ですが何とかついてきてくださいね(^^)/
長い文章が出てきますので下にスクロールしていき
赤枠の部分を探します。日本語で「ヘッダー」と書いてあるところを目安に探してください。

文章を見つけたら
今度は青枠の部分を消して以下のコードを消した部分に貼り付けます。
<img src="画像URL" alt="" >

そちらからコードをコピペしてください。