グローバルメニューとは?
ヘッダー画像の下にあるボタンメニューの事です。
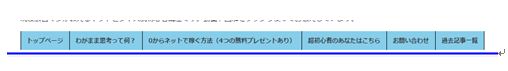
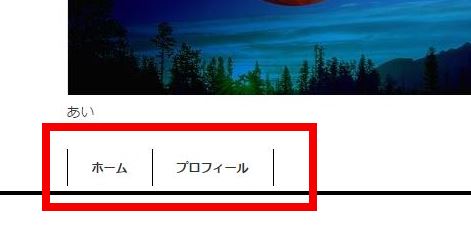
僕のブログだとこの部分です。

最も目につくボタンなのでプロフィールやお問い合わせ
また「初心者さんはこちら」など
属性にあった記事に飛んでもらうためのボタンです。
グローバルメニューはどの記事に飛んでも
必ず表示されるので力を入れて設定する場所です。
グローバルメニューを設定しよう!
「外観」から「メニュー」をクリック

右上の「表示オプション」をクリック

「リンクターゲット」にチェックを入れ
「表示オプション」を押して閉じます。

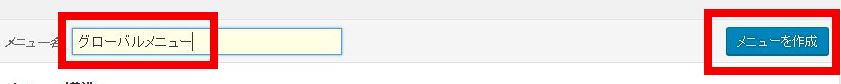
メニュー名に「グローバルメニュー」と入力し
「メニューを作成」をクリック

すると「メニューを編集」ボタンの横に
「位置の管理」というボタンが出てくるのでそちらをクリック

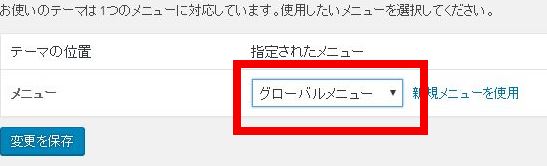
メニューを「グローバルメニュー」に設定して「変更を保存」をクリック

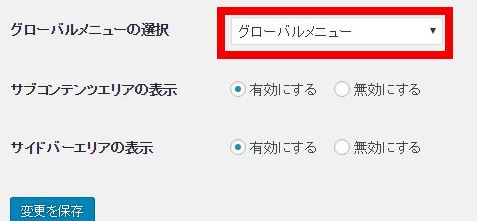
左側から「賢威の設定」をクリック

グローバルメニューの選択の名前を「グローバルメニュー」に設定して
「変更を保存」をクリック

ここからグローバルメニューの編集をしていきます。
先ほどと同じように「外観」から「メニュー」をクリック

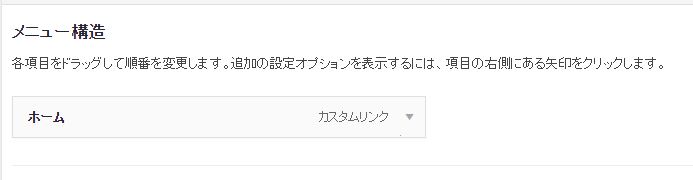
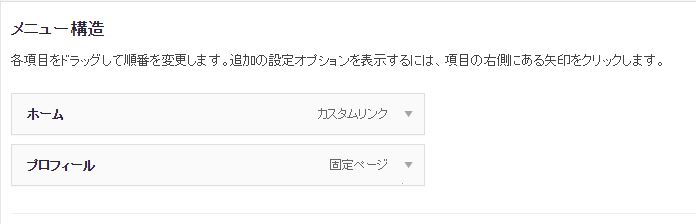
右側のメニュー構造の部分には現在「ホーム」のみが表示されています。
このメニュー構造の部分に左側にある
「固定ページ・投稿・カスタムリンク・カテゴリー」
の項目を移動させて設定します。

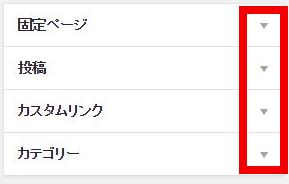
この部分です。

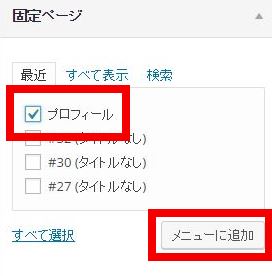
三角のボタンを押して各項目から追加していきます。

例えば固定ページの「プロフィール」にチェックを入れて
「メニューに追加」を押すと

このようにメニュー構造に追加されます。

「投稿・カテゴリー」の2つも固定ページと全く同じように追加できます。
カスタムリンクとは?
カスタムリンクとは、URLを入力することでそのページを
グローバルメニューに置くことができる機能です。
4つのうち「固定ページ・投稿・カテゴリー」の3つは
あなたのブログ内のものですがその3つ以外のものを
グローバルメニューに表示させたい場合がありますよね?
(他のサイトのページなど)
そういったものを表示させる場合はこのカスタムリンクに
URLを貼ってグローバルメニューに追加できます。
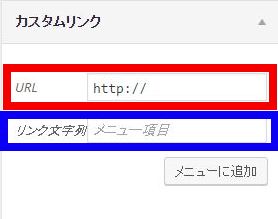
赤枠にそのページのURLを入力し
青枠に実際にグローバルメニューで表示させたい文字を入力します。

このようにしてあなた独自のグローバルメニューを
どんどん追加してみてください。
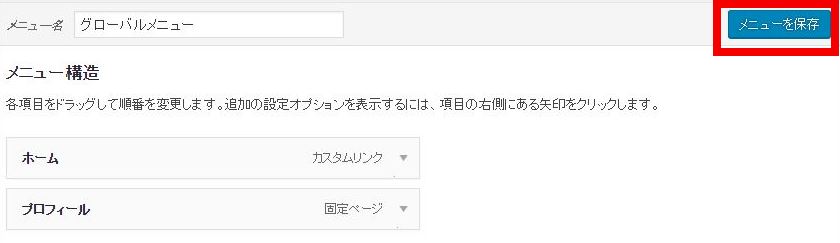
追加が完了したら
最後に右上の「メニューを保存」をクリック

実際のブログを見るとヘッダー画像の下に
きちんとグローバルメニューが表示されています。

グローバルメニューの裏ワザ
ここでひとつ裏ワザをご紹介しておきます。
例えば投稿で「僕の過去」という記事を書いたとします。
それをメニュー構造に追加します。
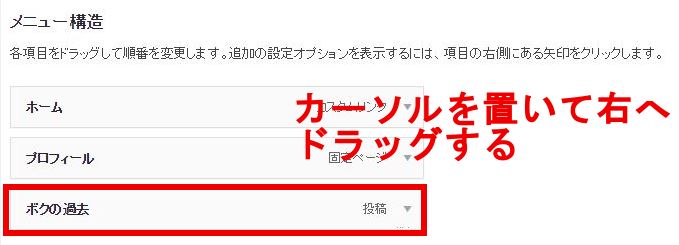
そしたら「僕の過去」の部分に
カーソルを合わせて右にドラッグしてください。

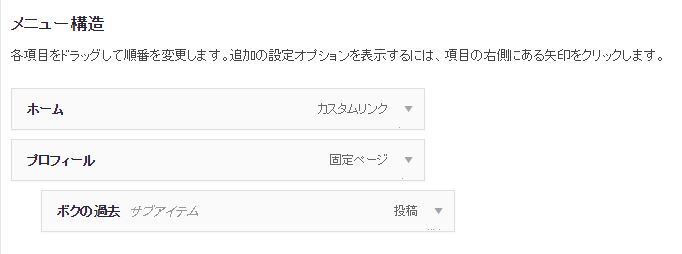
するとこのように「僕の過去」の部分が右にずれます。
(左へずらすと元に戻ります)

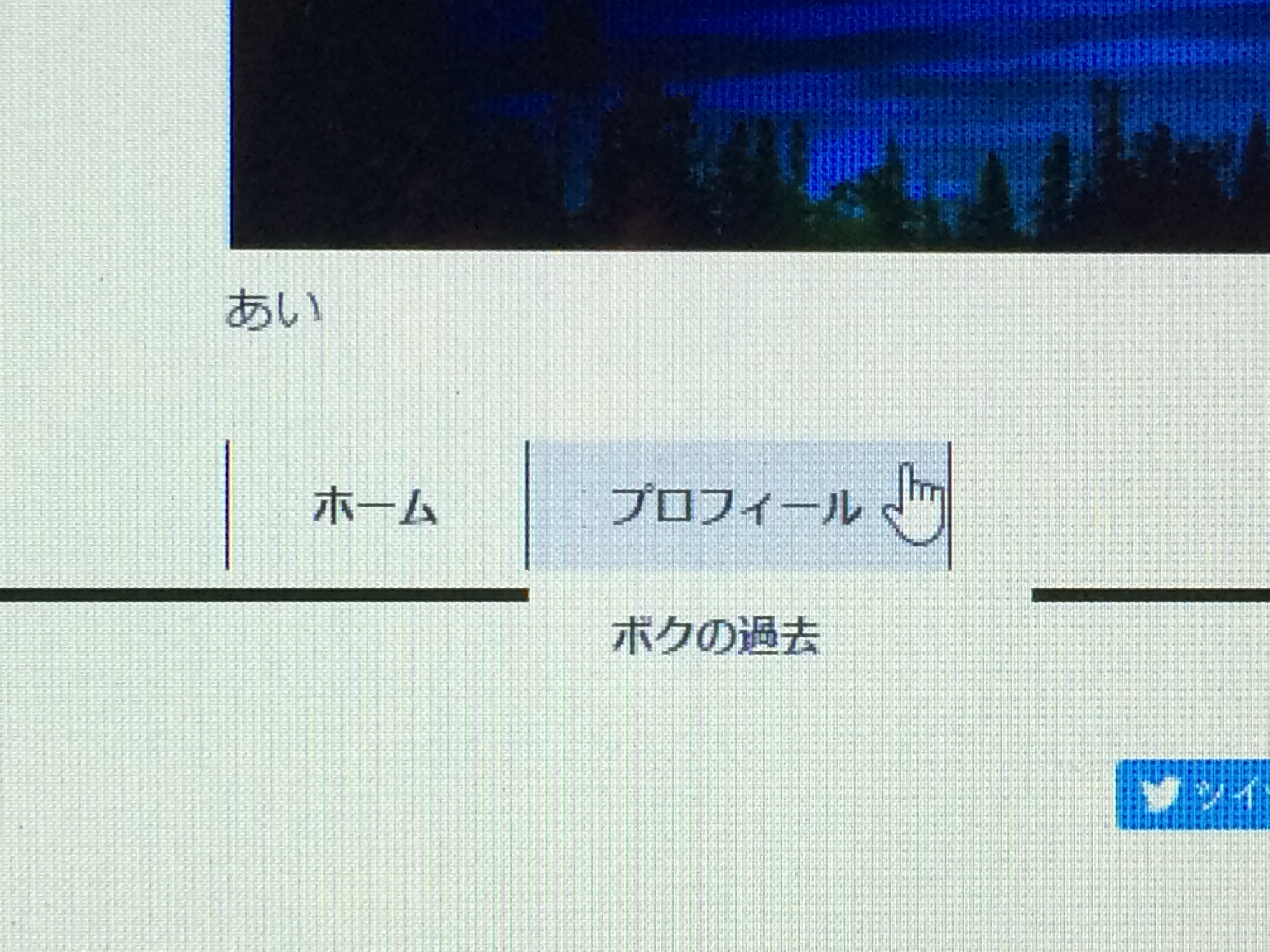
この状態で保存して実際のブログを見てみると

このようにプロフィールにカーソルを合わせると
下に「僕の過去」を表示させることができます。
さきほどの右にドラッグで
さらに下にどんどん追加できますのでお試しあれ(^◇^)
次回はサイドバーの設定です。
作業お疲れ様でした!