ここからは実際に記事を書いていきましょう。
WordPress(ワードプレス)の記事の書き方
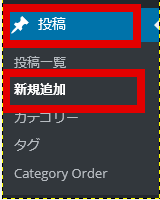
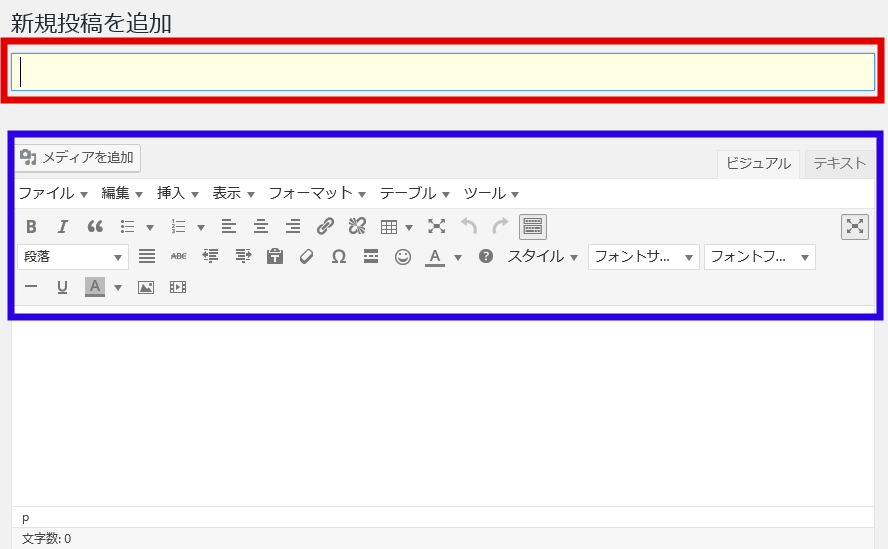
メニューから投稿の新規追加をクリック

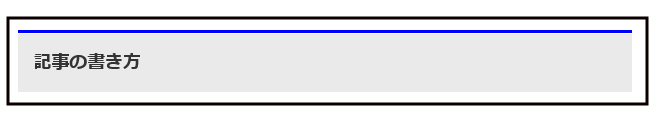
赤枠の部分は記事のタイトル
青枠の部分は文字の大きさや色を変える編集部分
その下の真っ白な部分が文字入力欄です。

では青色部分の文字装飾のやり方を説明していきます。
![]() はこのように太字にさせることができます。
はこのように太字にさせることができます。
![]() はこのように文字が斜めになります。
はこのように文字が斜めになります。
![]() はこのようにお好みの色に出来ます。
はこのようにお好みの色に出来ます。
![]() はこのように文字の背景に色を付けれます。
はこのように文字の背景に色を付けれます。
![]() は顔文字を挿入できます。
は顔文字を挿入できます。
![]() はリンクを挿入できます。
はリンクを挿入できます。
リンクとは?
リンクとはその文章をクリックすると別のページに飛ばせる機能です。
![]() は選択した文字をそれぞれ左揃え・中央ぞろえ・右揃えに出来ます。
は選択した文字をそれぞれ左揃え・中央ぞろえ・右揃えに出来ます。
![]() は一つ前の操作に戻ったり、やり直したりできます。
は一つ前の操作に戻ったり、やり直したりできます。
![]() は文字の大きさを変えられます。
は文字の大きさを変えられます。
以上がテキストを書く上で主に使うボタンです。
上記のボタンを使えば記事は簡単に作成できます。
段落に見出しをつけよう
見出しをつけてメリハリのある文章にしていきましょう。
見出しをつけたい文章をドラッグして

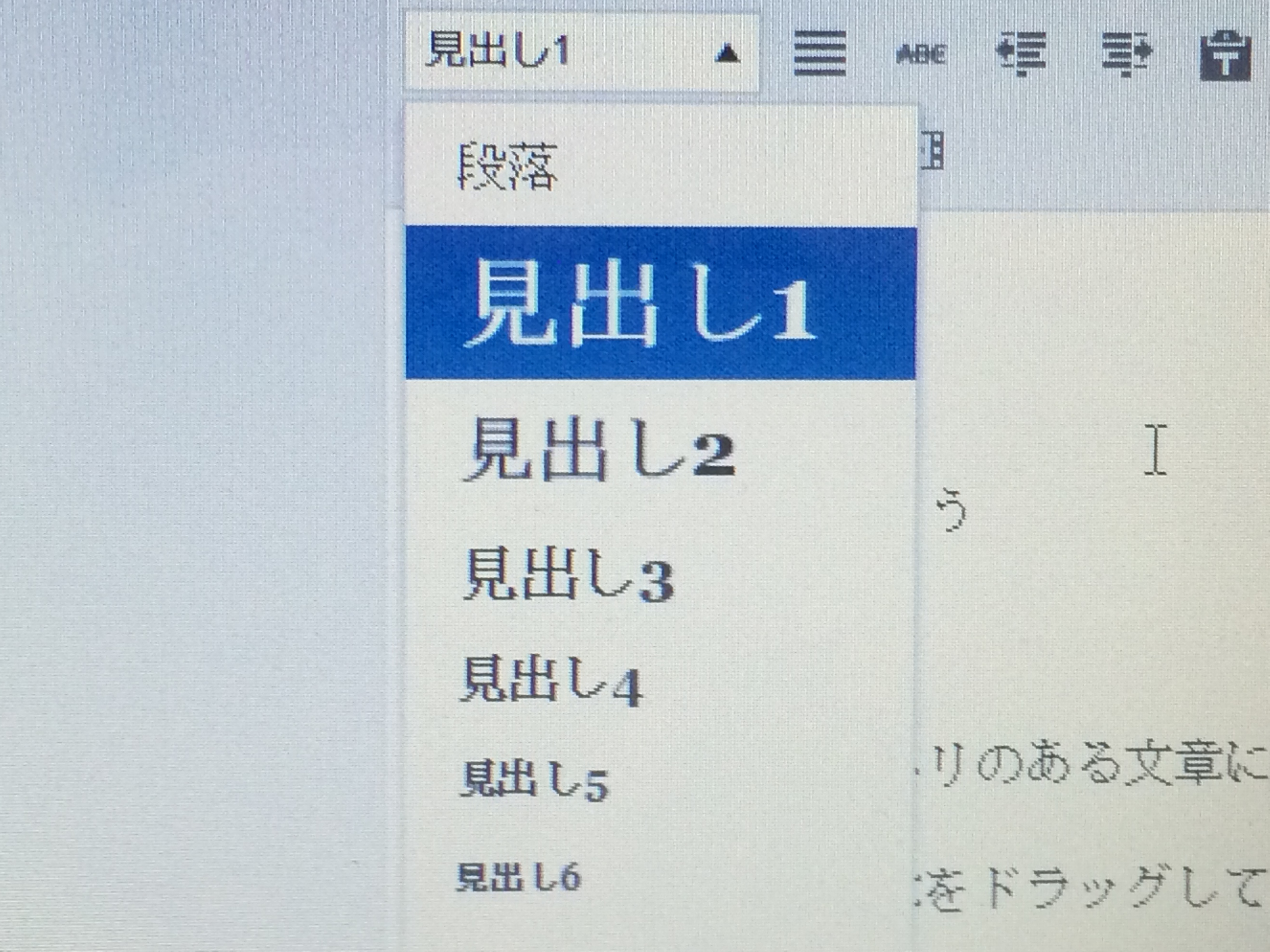
枠の中から![]() を選択します。
を選択します。
すると以下のように見出し一覧が出ますので
見出し1~6の中から選択します。

見出しは記事投稿画面では太字になるだけですが実際の記事を見ると
こんな感じになります。(これは見出し2を使った場合)
記事投稿ではこんな感じですが
↓↓↓

実際の記事を見てみるとこんな感じになります。
↓↓↓

見出しは6種類あるので1つずつプレビューボタンで確認してみて
あなたの好みのものを選ぶとよいと思います(^^)/
以上でテキストの書き方の説明を終わります。
ちなみに「固定ページ」の記事の書き方も上記と全く同じです。

固定ページ⇒プロフィールやお問い合わせなど普遍的な記事を編集するページ
投稿ページ⇒普段の記事を書くページです。
オマケ。読みやすい文章の見た目とは?
これを意識するとサイト上では断然見やすい文章に出来ます。
①1つ1つの文章は横に長く書かない
横の長い文章は目を疲れさせます。
切れ目切れ目で改行をして横ではなく縦に長い文章なるようにしましょう。
②話の切れ目に行間を開ける
話の切れ目には必ず行間を入れましょう。
その行間も毎回同じ長さではなく
バラツキを作ることで文章全体が読みやすくなります。
次回は画像や写真、動画の挿入方法について解説します。
お疲れ様でした!