今回はサイドバーに
「プロフィール・お問い合わせ」を設定していきましょう。
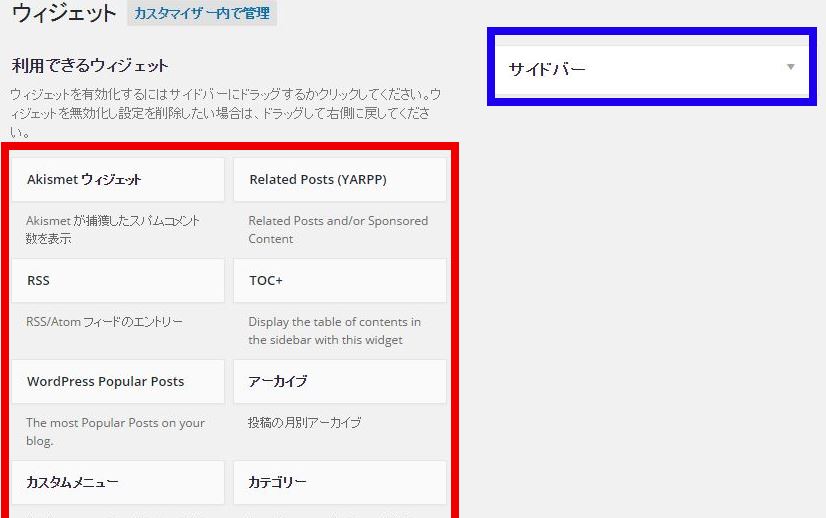
確認して頂くと分かりますが
赤枠部分に「プロフィール・お問い合わせ」は存在しません。
ですのでその項目を作る必要があります。

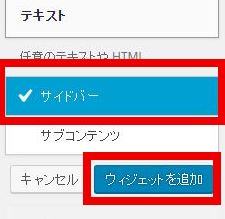
利用できるウィジェット一覧の中から
「テキスト」という項目を選んでください。

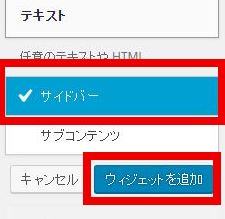
サイドバーにチェックが入っていることを確認して
「ウェジェットを追加」をクリック

では先に「プロフィール」を設定します。
サイドバーにプロフィールを設定しよう
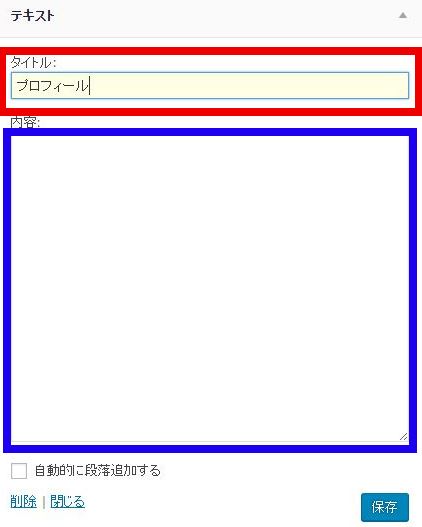
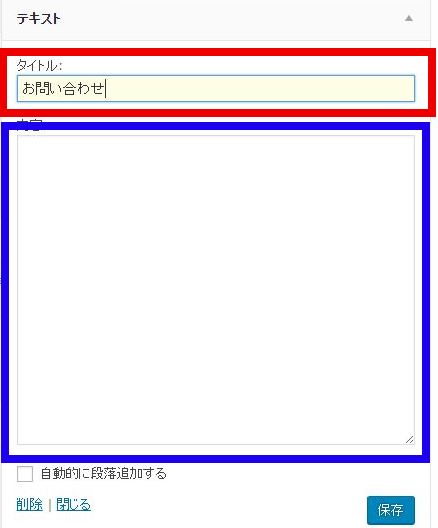
赤枠部分に「プロフィール」と入力してください。
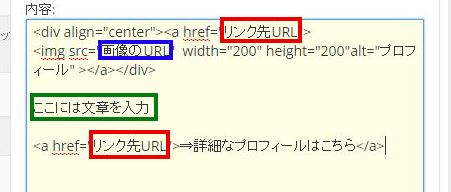
青枠部分には画像やリンク先など細かい設定をしていきます。

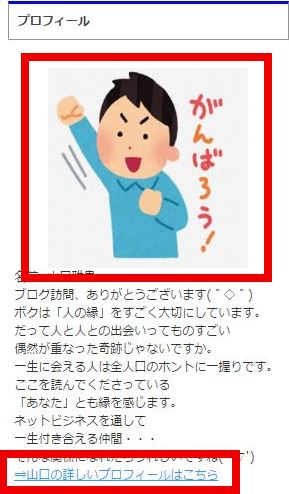
実際のブログでは、下の画像のようになります。
赤枠の部分の画像と、一番下の青文字は、
クリックすると詳細なプロフィールを書いた記事に飛ぶように設定します。

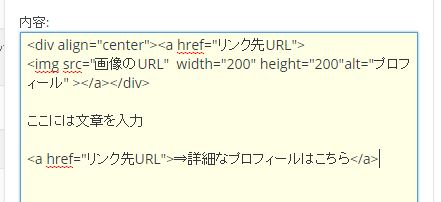
下の文字列をコピーして青枠部分に貼り付けてください。
<div align="center"><a href="リンク先URL">
<img src="画像のURL" width="200" height="200"alt="プロフィール" ></a></div>
ここには文章を入力
<a href="リンク先URL">⇒詳細なプロフィールはこちら</a>
注)このまままですと上記のコードはコピペできません。
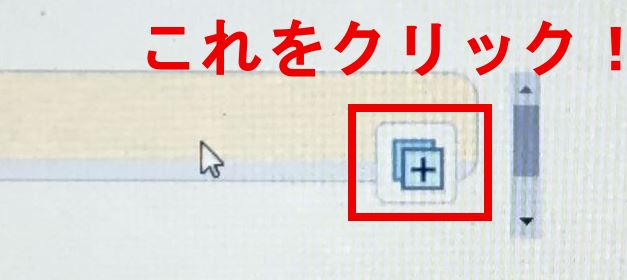
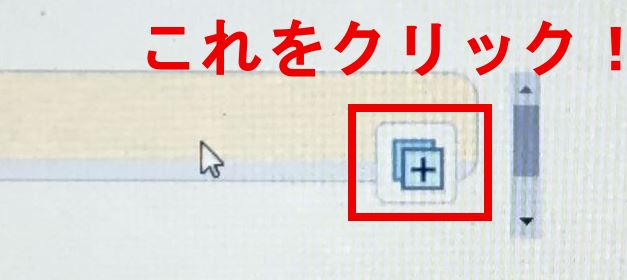
上記のコードをコピペするにはコードの上にマウスカーソルを置くと
右側に以下のボタンが出てきます。このボタンをクリックしてください。

そちらからコードをコピペしてください。



サイドバーにお問い合わせを設定しよう


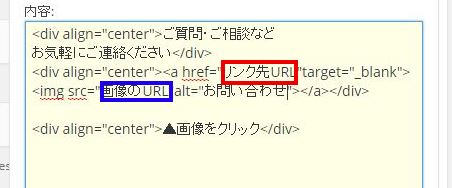
赤枠部分に「お問い合わせ」と入力してください。
青枠部分には画像やリンク先など細かい設定をしていきます。

実際のブログでは、下の画像のようになります。
クリックするとお問い合わせページに飛びます。

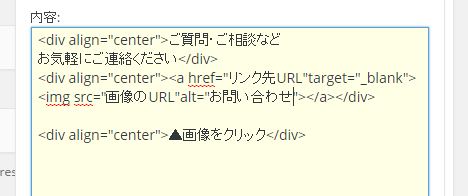
下の文字列をコピーして青枠部分に貼り付けてください。
<div align="center">ご質問・ご相談など
お気軽にご連絡ください</div>
<div align="center"><a href="リンク先URL"target="_blank">
<img src="画像のURL"alt="お問い合わせ"></a></div>
<div align="center">▲画像をクリック</div>

そちらからコードをコピペしてください。