サイドバーとは?
おさらいです。
今回はブログのサイドバーを設定します。
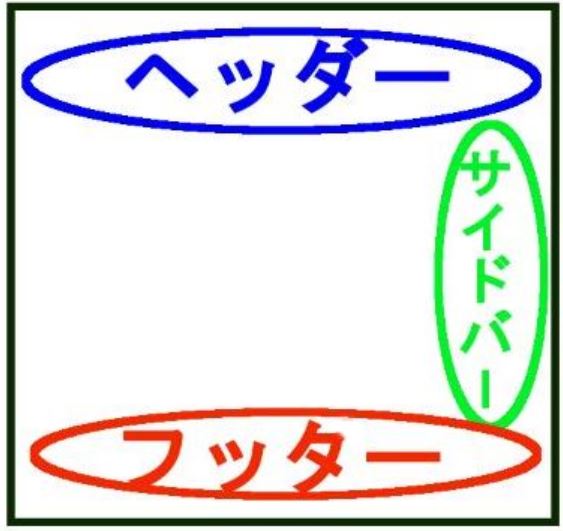
この部分です。

サイドバーは上の図や僕のブログの様に
右側に設定するのがベストです。
この位置が人間の視覚的に、一番見やすいからです(^◇^)
このような配置を「2カラム」といいます。
では設定していきましょう。
サイドバーを設定しよう!
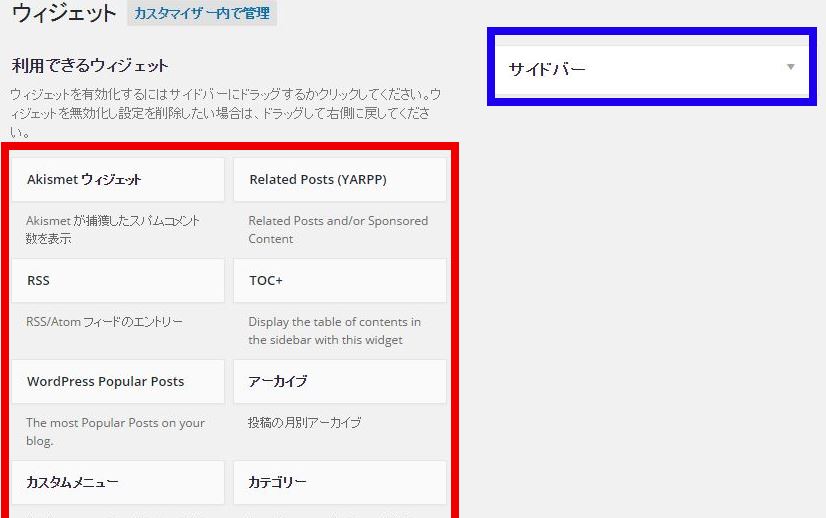
「外観」から「ウィジェット」をクリック

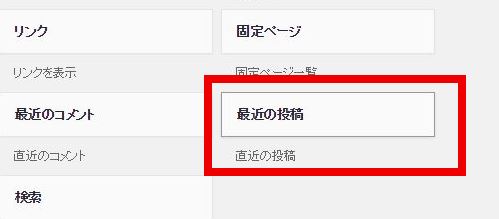
赤枠部分に表示されているものを
青枠部分の「サイドバー」に追加していきます。

赤枠の中から以下の5つをサイドバーに移動してみましょう。
「最近の投稿・検索・カテゴリー・カレンダー・アーカイブ」の5つです。
ホントはサイドバーに表示させるとよいのは
この5つに「プロフィール・お問い合わせ」を加えた7つなんですが
「プロフィール・お問い合わせ」は細かく設定しないといけないので
今回の記事では
「最近の投稿・検索・カテゴリー・カレンダー・アーカイブ」の5つだけを設定します。
(次回の記事で「プロフィール・お問い合わせ」の設定方法を書きます)
では1つずつ説明していきます。
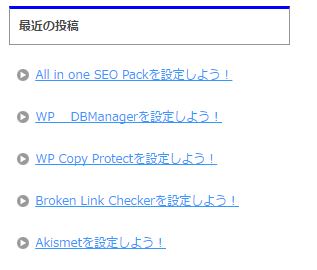
①最近の投稿
実際のブログではこんな感じです。
上から最近投稿した記事順に並んで表示されます。

②検索
実際のブログではこんな感じです。
読者さんが検索したいキーワードを入れると
関連ワードの記事が一覧で出ます。

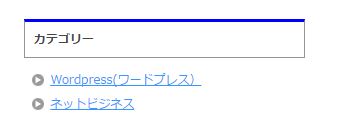
③カテゴリー
実際のブログではこんな感じです。
関連記事別に表示されます。

④カレンダー
実際のブログではこんな感じです。
記事を投稿した日にちが青くなり
その日にちをクリックすると記事に飛びます。

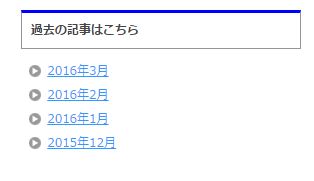
⑤アーカイブ
アーカイブとは「過去の記事を月単位で表示したもの」です。
実際のブログではこんな感じです。

以上です。
では1つ1つサイドバーに移動してみましょう。
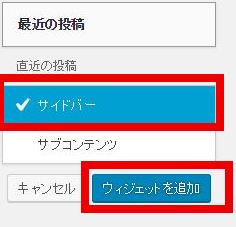
「利用できるウィジェット」から」「最近の投稿」をクリック

「サイドバー」にチェックをが入っていることを確認して
「ウィジェットを追加」をクリック

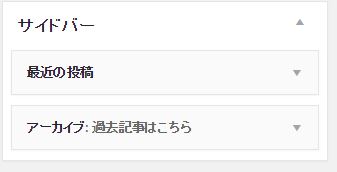
このようにサイドバーの下に「最近の投稿」が追加されました。
「閉じる」をクリックして完了です。

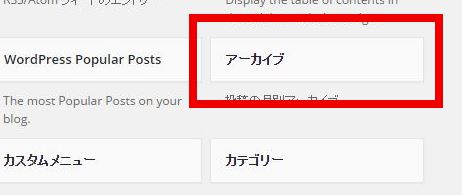
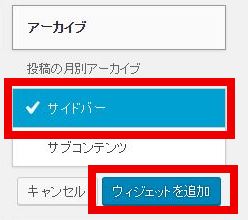
続いて「アーカイブ」を追加しましょう。

サイドバーにチェックが入っていることを確認して
「ウェジェットを追加」をクリック

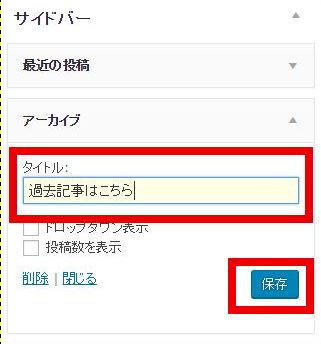
「アーカイブ」だと意味が分からないのでタイトルを
「過去記事はこちら」に変更しましょう。
変更を加えたので下の「保存」をクリック

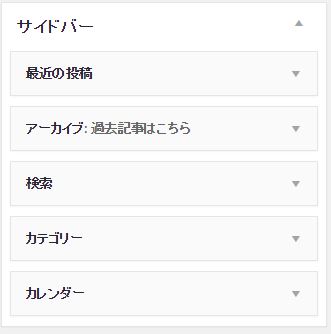
するとこのようになります。

同じ要領で「検索・カテゴリー・カレンダー」の3つも
サイドバーに追加していきます。

各項目の順番を入れ替えたい場合は
ドラッグ&ドロップでできます。
これで完了です。
実際のブログを見てみると
きちんとサイドバーに表示されていると思います。
次回は「プロフィール・お問い合わせ」をサイドバーに追加していきます。
作業お疲れ様でした!