今回はWordPress(ワードプレス)オフェンスアイテム9つ目の
PS Auto Sitemapを設定します。
⑨PS Auto Sitemap
PS Auto Sitemapとは
ブログの訪問者に見てもらう
サイトマップ(目次)を作ってくれます。
本に例えると最初の目次部分ですね。

目次は重要です。
目次を起点に様々なページを見てもらいやすくなります。
読者さんにもありがたいですがあなたも自分で
「あの記事はどこだっけ?」という時に
探しやすくなりますよね(^◇^)
PS Auto Sitemapをインストールしよう
ブラグインの新規追加をクリック
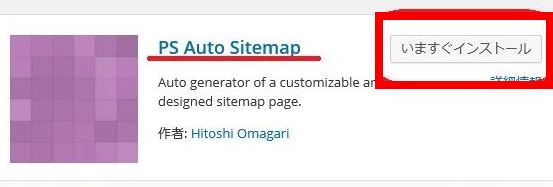
次ページの上部右端の検索項目に「PS Auto Sitemap」と入力してください
「今すぐインストール」をクリック

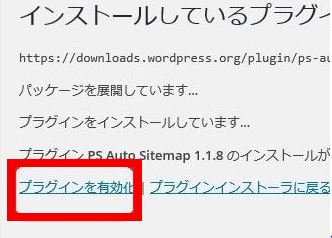
「ブラグインを有効化」をクリック

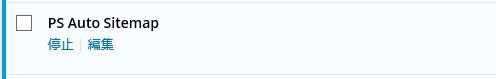
これで一覧に無事「PS Auto Sitemap」が登録されています。

PS Auto Sitemapを設定しよう
では設定していきましょう
設定からPS Auto Sitemapをクリック

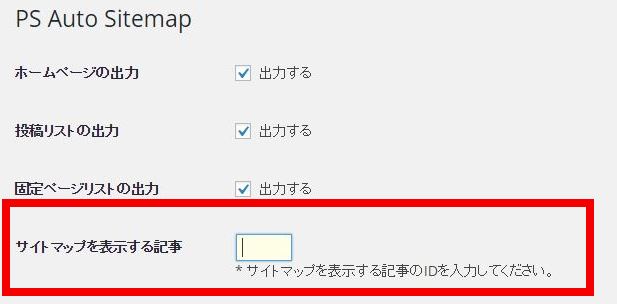
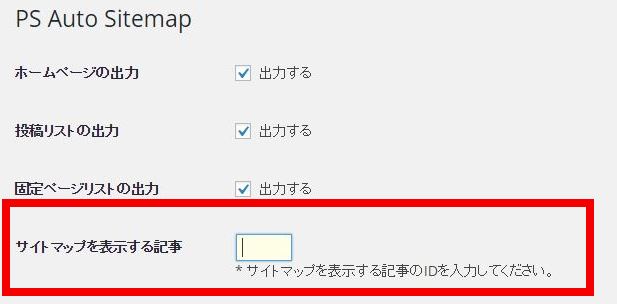
サイトマップを表示する記事のIDを入力します。

サイトマップを表示する記事のIDの調べ方
このページはそのままにしてここで新しいタブを開いてください。
タブとは?新しいタブの開き方
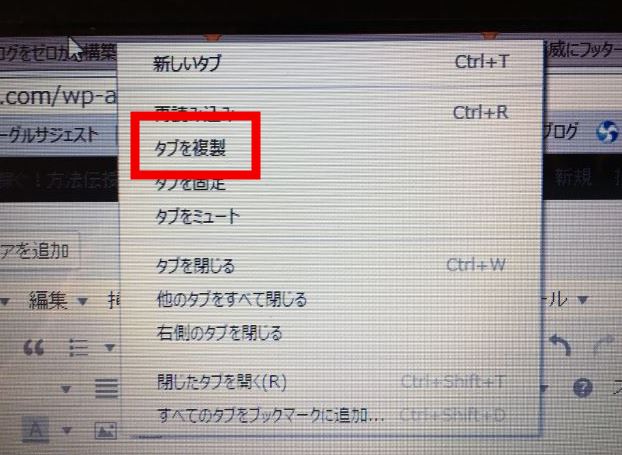
タブとは画面1番上のこの部分です。
![]()
タブにカーソルを合わせて右クリックをすると
以下の画面が出ますので、「タブを複製」をクリック

するとこのように分身を作れます。
![]()
新しいタブでは「固定ページ」から「新規追加」をクリック

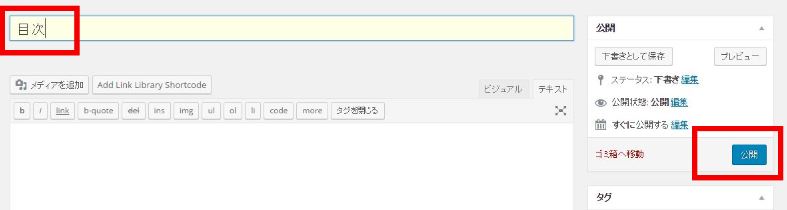
タイトル欄に目次と入力して「公開」をクリック

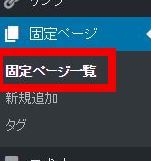
固定ページの「固定ページ一覧」をクリック

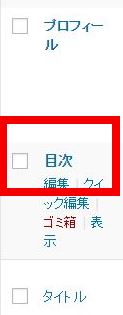
すると一覧に「目次」がありますよね。
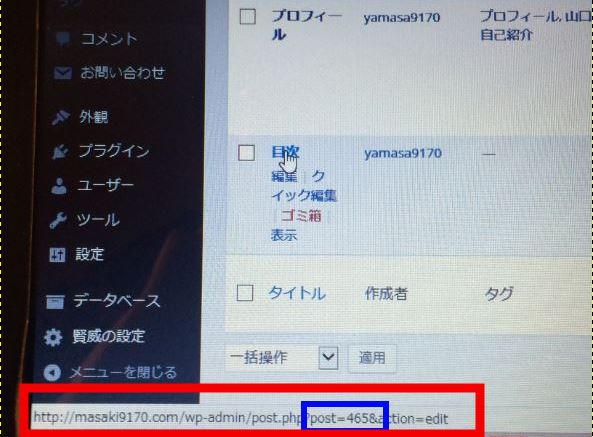
その「目次」の部分に下の画面のようにカーソルを合わせてください。

するとパソコン画面の左下に薄く英数字が出てきます。

サイトマップを表示する記事のIDは青枠の部分の数字です。
この画面でいうと465ですね
(post=の後の数字)
あなたの画面で表示されているこの数字を
先ほどのタブに戻り
「サイトマップを表示する記事のID」の欄に入力してください。
(465を入力するのではなく
あなたのページで表示されている数字を入力するんですよ!)

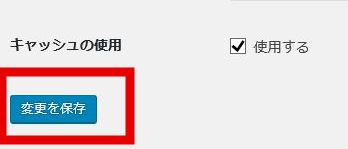
数字を入力したら「変更を保存」をクリック

保存をしたらページの下の部分を見ます。
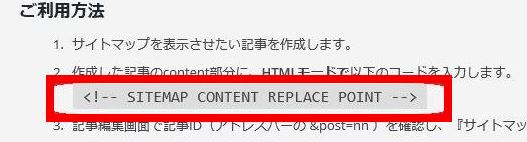
画面の一番下に以下の表示があります。
赤枠内の文字列をコピーします。

コピーしたら
固定ページの「固定ページ一覧」をクリック

先ほどの「目次」のページをクリック

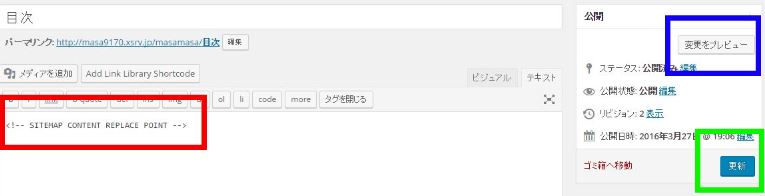
先ほどコピーした文字列をテキストモードにして本文に貼りつけます。
赤枠の部分で両者は切り替えができます。
ビジュアルモード=通常の記事を書く設定
テキストモード=記事内にコードを埋め込む設定
です。
今回はコード入力なのでテキストモードに張り付けします。
なお記事数がないと目次もできませんので5記事程度公開した後
再度「PS Auto Sitemap」を確認して、目次が作成されているかを見てみて下さい。
テキストモード切替後、赤枠のように
貼り付けたら青枠の「変更をプレビュー」をクリックします。

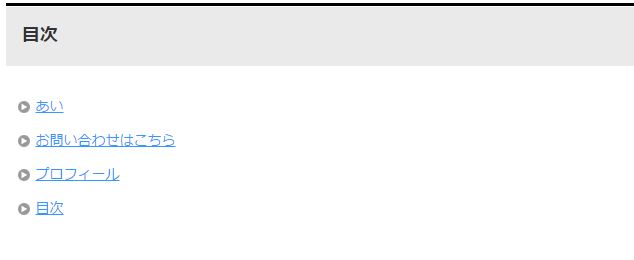
するとこのようにサイトマップが出来上がります。

出来上がりを確認したら緑枠部分の「更新」をクリックして完了です。
お疲れ様でした!
ここは少しわかりにくく、また説明しづらい部分なので
分からなかったら遠慮なく聞いてくださいね(^^)/